Intro
Wherever there is water, populations will gather. Of course, this is mainly due to our dependance on water for survival, but the attraction to water extends beyond our basic needs. The reflective quality of the surface, the soothing sounds of waves and currents, the overwhelming wonder of the alien world below the surface; without a doubt water has an aesthetic allure. Let’s look at various ways to bring this attractive feature to life in our pixel art with movement.
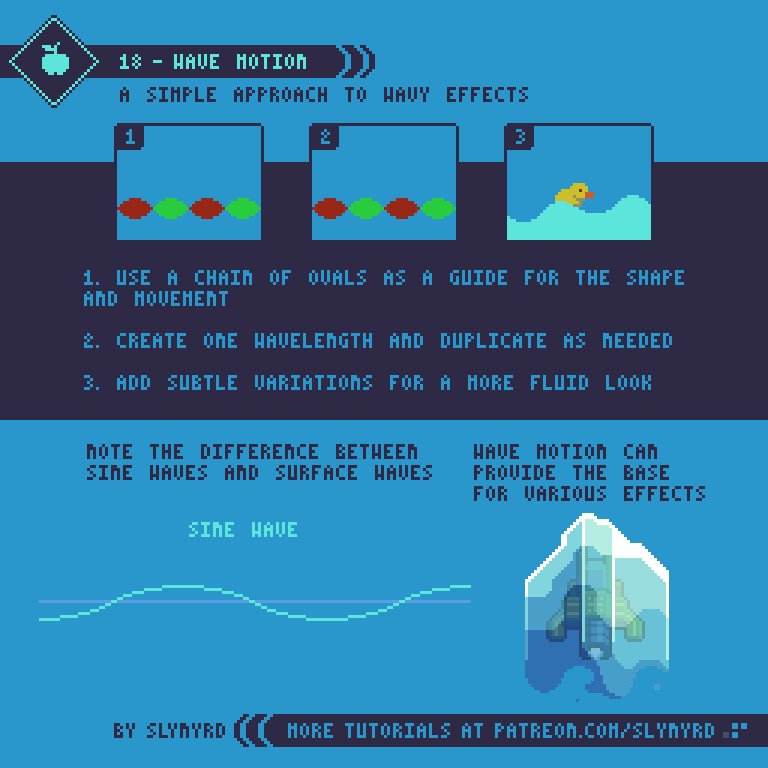
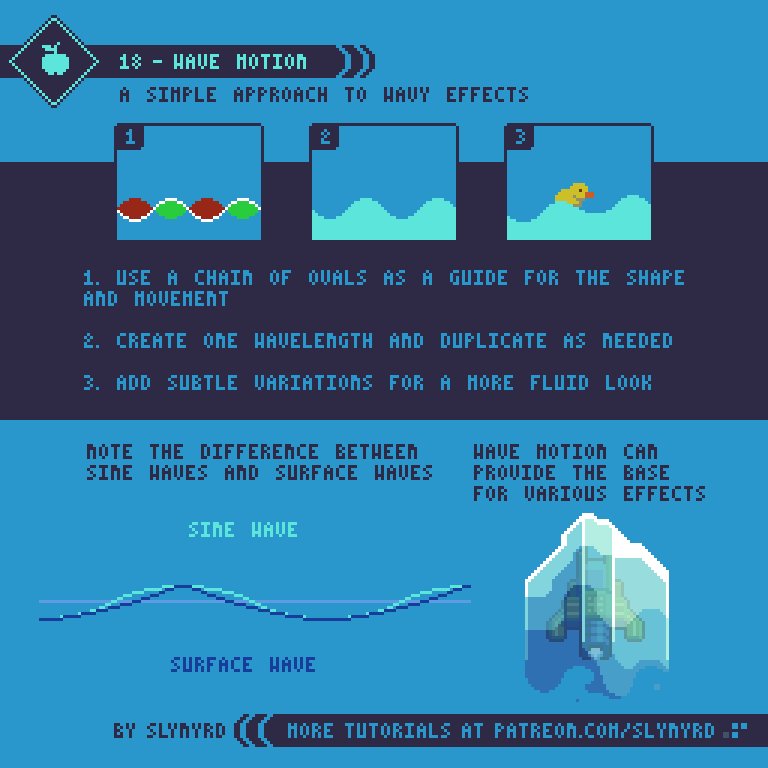
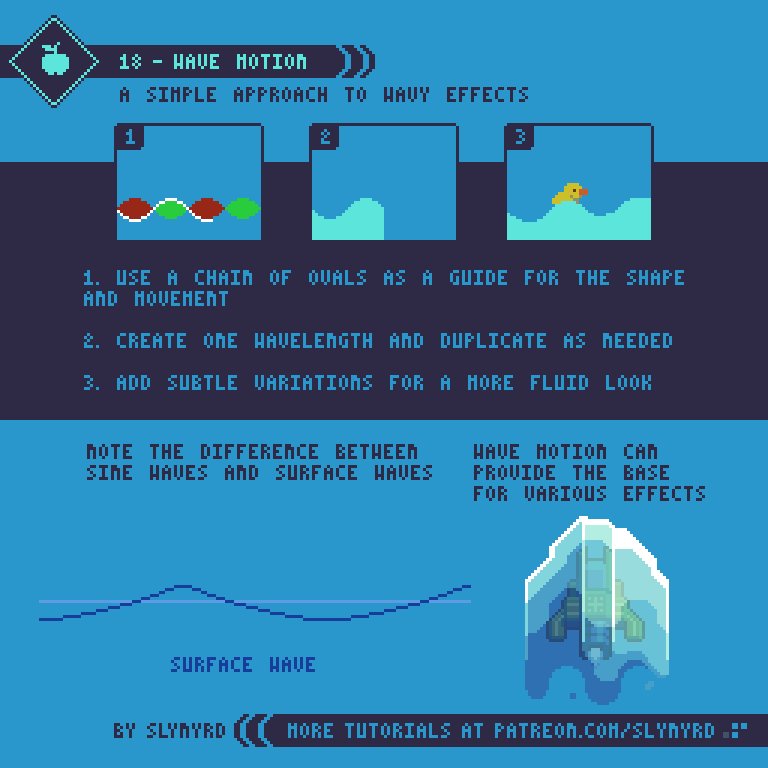
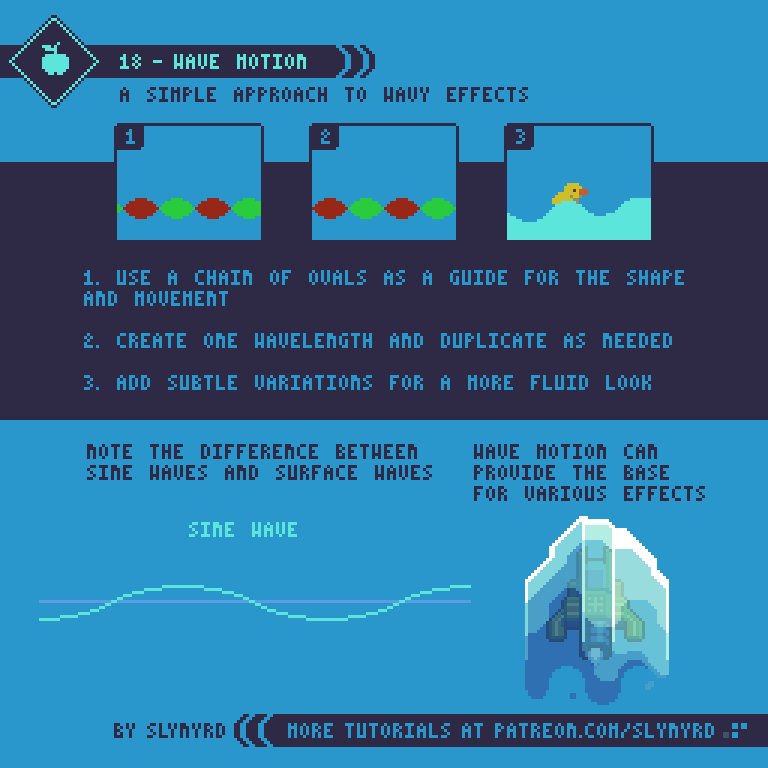
Wave motion
The constant rolling motion of a sine wave can provide the base for many pleasing animations, including water effects. Surface waves on the ocean seen from a direct side-view are similar to a sine wave shape. The crests of surface waves are actually slightly steeper than the inverse dips. Please take note of the difference illustrated in the tutorial. Nevertheless, a sine wave is very easy to generate and can be modified into many interesting effects.
It’s all starts with creating a chain of ovals. This makes it easy to trace a symmetrical wave shape that can be tiled. Also, the guide can be used to test if the motion loops properly before animating the wave.
Make sure you are satisfied with the shape of your wave before animating movement. Obviously, the shape of your oval chain will change the curvature of the wave. Use circles for short deep waves, and wide ovals for shallow wide waves. Try an asymmetrical oval pairing to capture more realistic shaped surface waves.
My example uses uniform ovals, therefore resulting in a sine wave. I could probably modify my waves to look more like surface waves on the water but it’s not so noticeable when the waves are small and narrow. The wider the wave the more apparent the difference between sine waves and surface waves. In any case, I find it easiest to start with a generic sine wave and modify as needed.
I’ve utilized this technique on several animations in Thyrian Defenders, not necessarily related to water. While these have been heavily evolved, they all started with the same technique of creating a basic wave.
Can you see where the wave motion is incorporated in the animations? Anyway, getting back to water…
Waterfalls
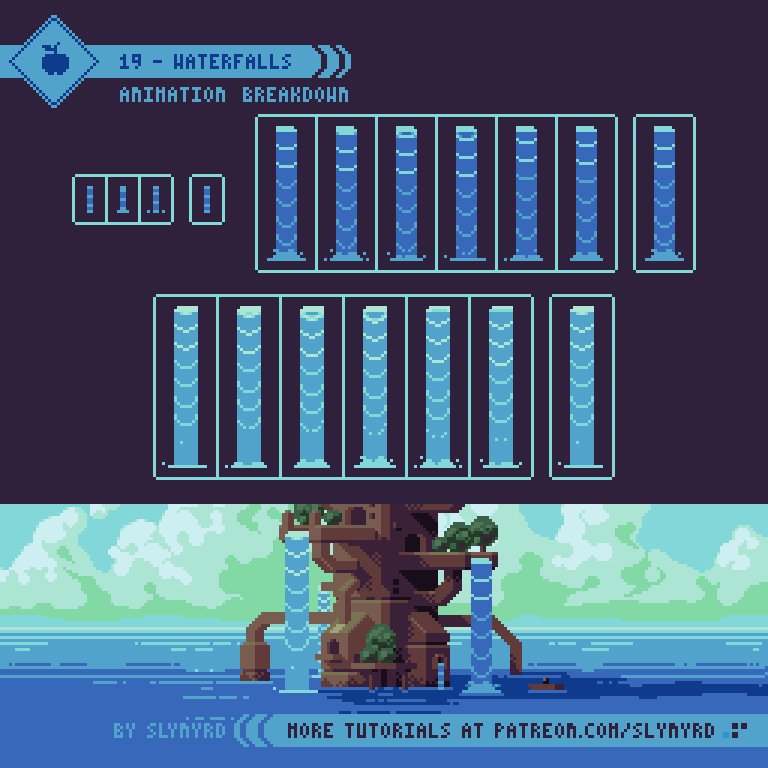
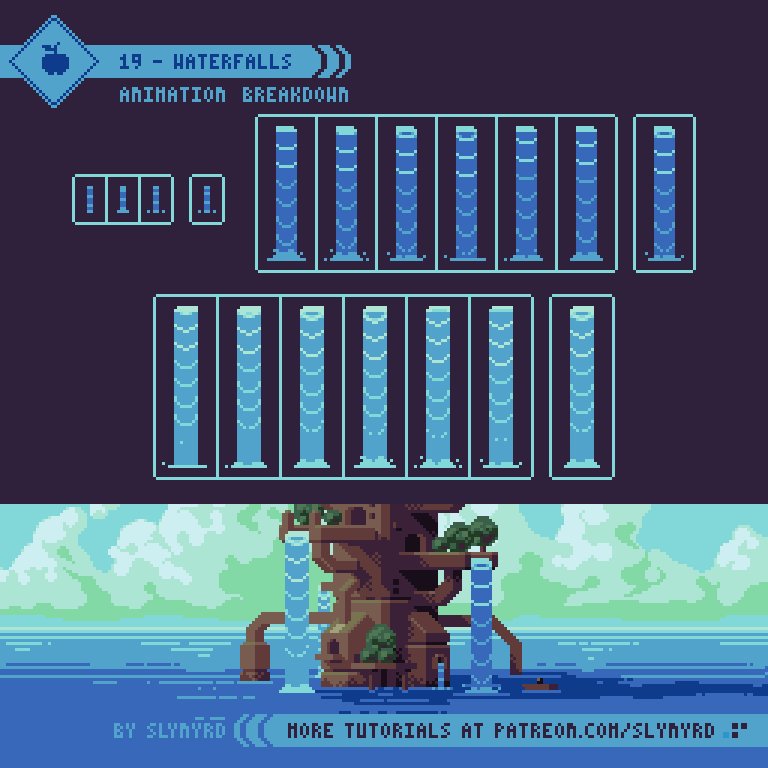
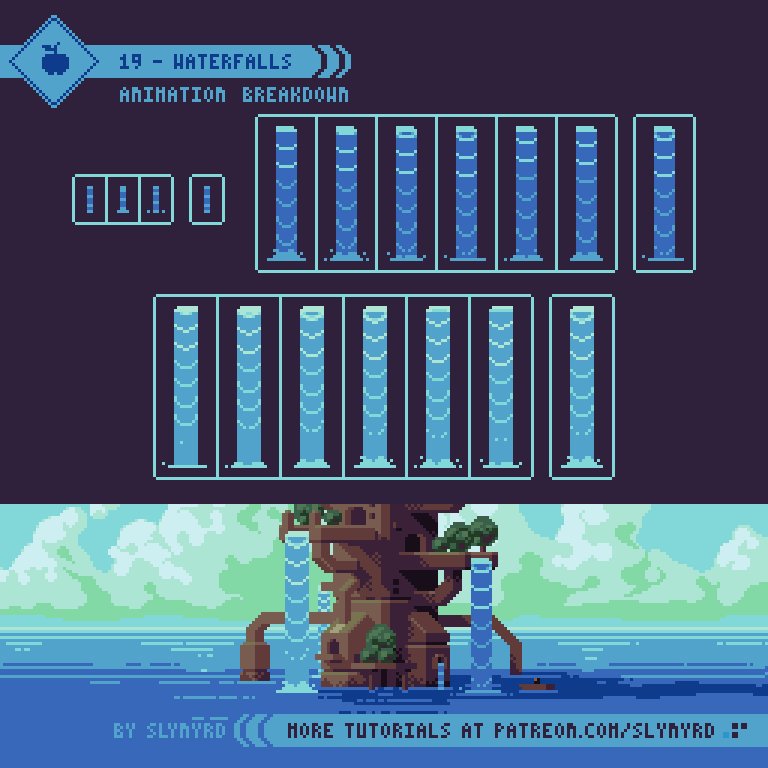
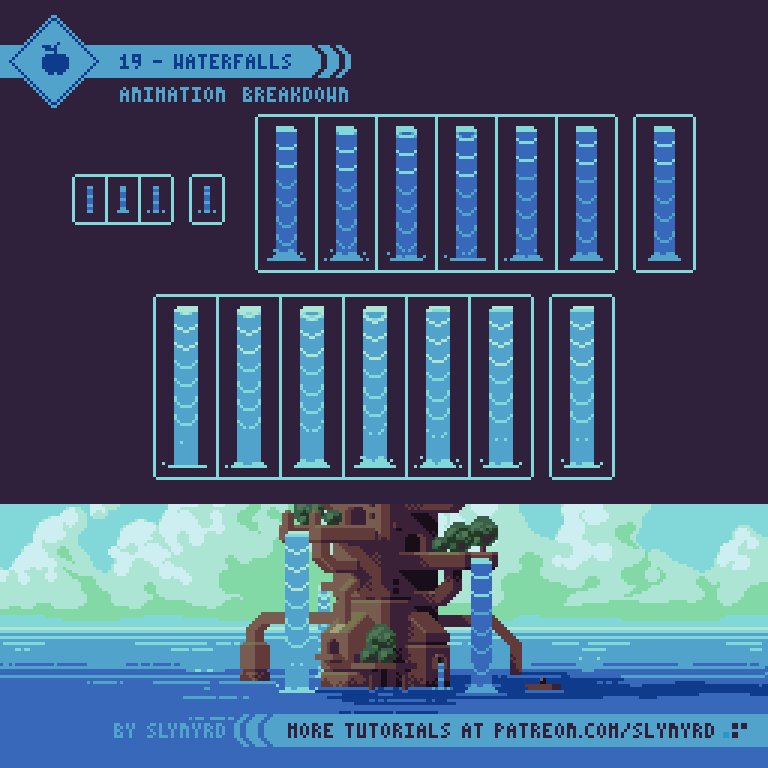
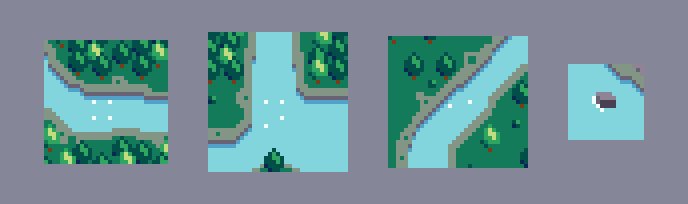
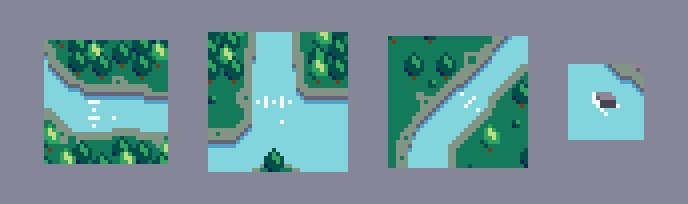
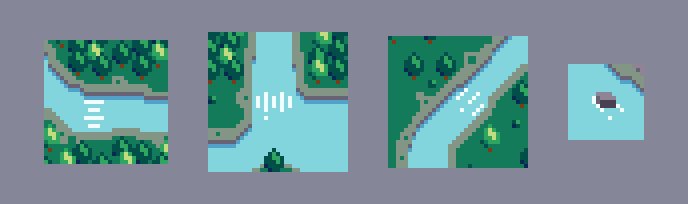
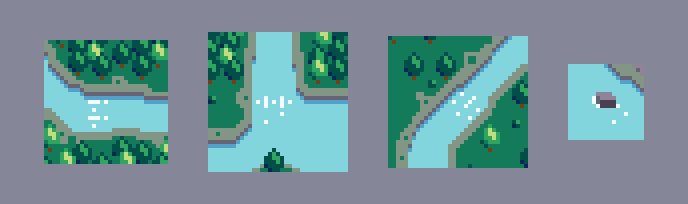
Waterfalls are as hard as you make them. It may seem like a great challenge but there are many simple solutions. Here is a breakdown of one of my animated scenes, which features animated waterfalls and a sparkly surface effect.
It’s easiest to break the waterfall into 3 main components; the mouth, the flow, and the splash. The mouth is where the water flows over at the top. This area is brighter with lots of reflections. The flow is the main vertical section where movement needs to be conveyed. In this case I use bands that sag and darken as they move downward. Eventually the bands break apart as they reach the bottom. The splash is the fun part. Just makes sure it loops in sync with the flow.
You might also be curious about the sparkly water surface animation. This is also a 6 frame loop. All the motion is simple linear movements, which are plain to see. The overall lighting and texture of the surface is made to capture the profile of the clouds. It’s quite subtle but you’ll notice the lighter reflective areas relate to the position of the highlights in the clouds. Check out the entire image.
River flow
Simple pulsing lines can be used to express directional river flow. I came up with this technique on a game project several years ago. It works especially well if your river has lots of twists and turns and doesn’t adhere to a tiled grid. Just make a few little animations like these and place them wherever it feels like movement is needed.
Water Reflection
A reflective water surface adds lovely atmosphere to a scene and is surprisingly easy to execute. Creating a static reflection is as simple as flipping your image and applying some highlights. However, adding meaningful movement to the reflection can be tricky. I’ve discovered an easy solution using one of the most basic stock effects in Adobe After Affects.
Regardless if you have After Effect or not, it all starts with good art. If your scene looks bad without animation, it won’t look any better with it. So take your time and make a nice believable reflection before applying motion. In many cases the reflected image is slightly shortened, but it’s not always the case. As with any form of illustration, it’s always a good idea to use a reference.
Even if you’ve never used After Effects before, this effect is very easy to understand. If you want slow subtle movement like in my case, wave speed, width, and height should be set quite low. One of the most important settings is where you place the ripple source. I placed my source off the bottom side of the image area so you only see waves moving in one general direction, creating the illusion of a linear flow. In order to do this you must add plenty of extra transparent space around the asset you apply the effect to, as the effect can only be generated within the dimensions of the asset. Play with lots of positions and settings until it feels right for you.
One trick with this method is getting the animation to loop smoothly. Honestly, I got lucky and the settings I liked just happened to loop perfectly on a 2 second timeline. Fortunately, it’s not so miraculous to find this sweet spot. First, get the effect to look how you want it, then search for the magic point in the timeline where it loops.
While I have a lot of experience using After Effects in my graphic design days, this is the first time I’ve used it for pixel art animation. It’s surprisingly easy to create cool effects that are applicable to pixel art and I’m excited about the potential for new animation ideas. Don’t worry if you don’t have access to this software. I’m only talking about the occasional trick here and there, which can still be insightful and inspire your own animation techniques.
Final Thoughts
Whether it has to do with water or not, I hope this collection of flowing animations can provide solutions to your own creative problems. There’s still much to be discussed on the topic of water, and I intend to return to the subject soon. Let me know what trips you up about illustrating or animating water and I’ll try my best to offer solutions.
RESOURCES
Was this article helpful? If you find value in my content please consider becoming a Patreon member. Among many other rewards, Pixel Insider members get extra resources to compliment my tutorials. But most importantly, you allow me to continue making new content.
Get caught up on all my downloads
If you're not ready to commit to the subscription model of Patreon, make a one-time donation and receive exclusive art and resources. Fan support is necessary to keep producing content. Thank you!
-By Raymond Schlitter